Tuesday, November 30, 2010
Comic Book Cowboy Filter in Photoshop
Just kidding! No, it's never that simple to create magic, just ask Ron Weasly. This tutorial has several steps, but you will be happy with the results! I wanted to make an old comic book or old newspaper-like print of my son dressed as a cowboy for some Christmas presents for relatives. Sounds sappy, but trust me, they'll love it. Here's what I did...
1. First, start with a crappy snapshot of your precious toddler dressed up as a cowboy for Halloween.
2. In Photoshop, crop the image with the Crop tool, and for this particular example, I need to increase the image resolution to at least 150 dpi in order that it print reasonably well. I got this image from my sister-in-law's Shutterfly site, and I don't have time to order prints, scan the photo, and have this printed out for Christmas gifts. So, I downloaded the file right off the web, and I'll do a handy Photoshop quick fix by selecting Image from the menu, then Image Size. In the dialog box, make sure the Constrain Proportions and Resample boxes are checked and increase the Resolution incrementally by adding 5 dpi, then click OK, reopen the dialog and add 5 dpi more, click OK, and so on until you get to 150 dpi. I know, tedious, but Photoshop does a better job at inventing pixels when it adds information if you do it this way. You will still get some artifacts, depending on how good the original was, but for this project that's okay. If you have red-eyes, get rid of those with the Red-Eye tool. Save the file as a .psd.
3. Now we'll go through a few steps that might seem pointless, but everything will become clear later. Just make sure you follow all the steps in order! Select all of your image and Command-C to copy it. Then, open a new document, call it DisplacementMap, make sure the Color Mode is Lab Color and click OK. Now use Command-V to paste your image into the new file. Select Image, Mode, Grayscale (yes, it's okay to Flatten the image), save this file as a .psd and close it.
4. Now, return to your original cowboy color image. First, we want to change the tone of the image to mimic the unreal colors of those old, cheap reproductions.
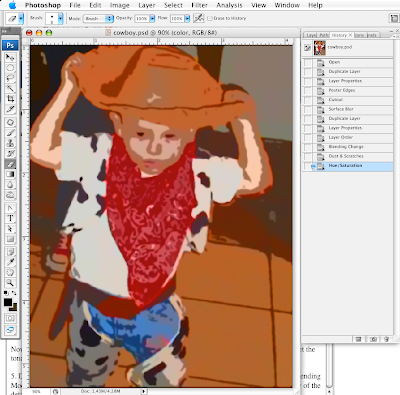
Duplicate the Background image in the Layers pallet, name it "tone," and select Filter, Artistc, Poster Edges. Use 0 for Edge Thickness, 0 for Edge Intensity and 2 for Posterization. Next, choose Filter, Artistis, Cutout and use 3 for the Number of Levels, 3 for Edge Simplicity and 2 for Edge Fidelity. You may have to play with these settings a little, depending on what your image actually is, but here's what mine looks like:
Now, choose Filter, Blur, Surface Blur and set the Radius to 2, Threshold to 80. This layer has set the tonal map for the image. Now, let's work with the color on another layer.
5. Duplicate the Background layer, drag it to the top of the layers and name it "color". Set the Blending Mode to Color, because this layer will only be used to colorize the image, and we don't need any of the details of the picture on this layer. Choose Filter, Noise, Dust & Scratches and use a Radius of 10 and a Threshold of 0. Now, since we want to take that original color of the image and kick it up a bit to look like cheap ink, go to Image, Adjustments, Hue/Saturation. Change the Saturation to 80 and the Lightness to 50. Here's what I've got:
6. Now, we need to get some of the shadows back into the image, so that it looks like a graphic print using few colors. If you look at some old prints, you'll see that the darkest shadows are deep, flat, black, which serves to gives us that efficient, quicly run off, comic strip feel.
Duplicate the Background layer again, drag it to the top of the layers, and name it "shadows."' Choose Image, Adjustments, Threshold. Your settings for this dialog box will vary greatly, depending on the values of your original image and how much contrast you want in your final image, but you are looking to have all of your darkest shadows come out black. I used 80, but play around until you like what you see. Next, in order to smooth out that black, choose Filter, Stylize, Diffuse and click Anisotrpoic. Here's mine:
7. Now for some inky details. Once more, Duplicate that Background (you know the drill) and drag it to the top, name it "ink," and set its Blending Mode to Multiply. Make sure the Foreground and Background colors are set to default, by hitting the "d" key, and choose Filter, Sketch, Photocopy. Use a Detail of 12 and a Darkness of 15 and click OK. Some of the detail returned is good, but you've probably gotten a bit too much in there, with some unwanted mess, so reduce that effect by choosing Image, Adjustments, Threshold. You will have to play around with the slider, watching the preview to get rid of the garbage, while keeping the detail you want. Here's mine:
8. Already starting to look like Dirty Harry, isn't he? But to make it really look like a print, I want to add some halftone, like you'd see in a magazine or newspaper cartoon. This is the best part yet! Now, we get to use that Displacement Map from the beginning and do very neat things with masks.
Create a new layer, name it "halftone" and choose Edit, Fill, and fill the whole layer with 50% Gray. Go to Filter, Sketch, Halftone Pattern. Use the Line Pattern Quality, with a size of 1 and Contrast of 20. Now, in order to mold that halftone over our image, we'll use the Displacement Map by choosing Filter, Distort, Displace. Make sure both the Horizontal and Vertical Scale are 25 and Wrap Around and Stretch to Fit are checked and click OK. You will choose the DisplacementMap.psd that you saved earlier.
It's not ruined! Even if it was, you could always just delete the layer anyway, remember? You should have a big mess of squiggly lines, like this:
But, have courage and trust me! Go to Filter, Blur, Gaussian Blur and set the Radius to 1. Go to Image, Adjustments, Threshold and set it to 120. Then, choose Filter, Stylize, Diffuse and select Anisotropic. Set the Blending Mode to Multiply.
NOW!
Hopefully, you have followed my steps exactly and you still have the Background image on your clipboard from when you copied it earlier...
Hit the Q key to enter Quick Mask Mode and hit Command-V to paste the Background image into your quick mask. You should have that image now in red. Now, still in Quick Mask Mode, choose Filter, Blur, Smart Blur and use a Radius of 6 and Threshold of 80 in High Quality, Normal Mode.
Hit the Q key again to return to Standard Mode and now you will see marching ants around the lighter parts of your image. Choose Layer, Layer Mask, Hide Selection, and you will see the selected areas lightened somewhat, but the image should look like everything is made of wood with a deep grain showing. Making sure the halftone layer's mask is selected in the Layer pallet, choose Image, Adjust, Threshold. You will have to again watch the preview while sliding the threshold slider until you are happy with the result. I used a value of 175, but it will depend on your image and what you like. And voila!
See how the wood grain defines the cowboy hat and the blue jeans? Cool, huh?
And a regular old snapshot turns into a masterpiece...at least in grandma's eyes.

 2.
2.