Since we're talking about the Constructed Reality movement in Photography in our WGD210 class, I couldn't help but share my own exploration into this arena. I had seen a fabulous exhibition at the Orlando Museum of Art on Constructed Reality that introduced me to some of my favorite artists of today, and inspired my own photographic work immensely.
I was finishing up my BFA in Painting, and I was FORCED to take a Photography class, much to my chagrin (I had never been much interested in the medium). But then, I realized I could paint my own reality within my own apartment, dress up in costumes, and photograph that! Good thing I was living on my own at the time...
My Old Website
Wednesday, December 1, 2010
Tuesday, November 30, 2010
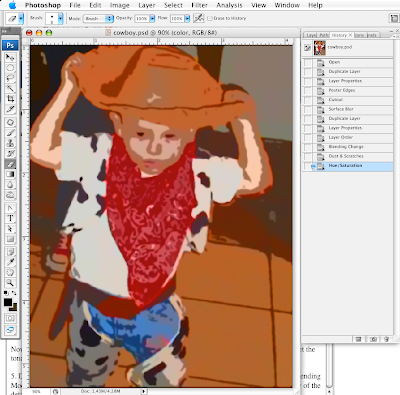
Comic Book Cowboy Filter in Photoshop
Just kidding! No, it's never that simple to create magic, just ask Ron Weasly. This tutorial has several steps, but you will be happy with the results! I wanted to make an old comic book or old newspaper-like print of my son dressed as a cowboy for some Christmas presents for relatives. Sounds sappy, but trust me, they'll love it. Here's what I did...
1. First, start with a crappy snapshot of your precious toddler dressed up as a cowboy for Halloween.
2. In Photoshop, crop the image with the Crop tool, and for this particular example, I need to increase the image resolution to at least 150 dpi in order that it print reasonably well. I got this image from my sister-in-law's Shutterfly site, and I don't have time to order prints, scan the photo, and have this printed out for Christmas gifts. So, I downloaded the file right off the web, and I'll do a handy Photoshop quick fix by selecting Image from the menu, then Image Size. In the dialog box, make sure the Constrain Proportions and Resample boxes are checked and increase the Resolution incrementally by adding 5 dpi, then click OK, reopen the dialog and add 5 dpi more, click OK, and so on until you get to 150 dpi. I know, tedious, but Photoshop does a better job at inventing pixels when it adds information if you do it this way. You will still get some artifacts, depending on how good the original was, but for this project that's okay. If you have red-eyes, get rid of those with the Red-Eye tool. Save the file as a .psd.
3. Now we'll go through a few steps that might seem pointless, but everything will become clear later. Just make sure you follow all the steps in order! Select all of your image and Command-C to copy it. Then, open a new document, call it DisplacementMap, make sure the Color Mode is Lab Color and click OK. Now use Command-V to paste your image into the new file. Select Image, Mode, Grayscale (yes, it's okay to Flatten the image), save this file as a .psd and close it.
4. Now, return to your original cowboy color image. First, we want to change the tone of the image to mimic the unreal colors of those old, cheap reproductions.
Duplicate the Background image in the Layers pallet, name it "tone," and select Filter, Artistc, Poster Edges. Use 0 for Edge Thickness, 0 for Edge Intensity and 2 for Posterization. Next, choose Filter, Artistis, Cutout and use 3 for the Number of Levels, 3 for Edge Simplicity and 2 for Edge Fidelity. You may have to play with these settings a little, depending on what your image actually is, but here's what mine looks like:
Now, choose Filter, Blur, Surface Blur and set the Radius to 2, Threshold to 80. This layer has set the tonal map for the image. Now, let's work with the color on another layer.
5. Duplicate the Background layer, drag it to the top of the layers and name it "color". Set the Blending Mode to Color, because this layer will only be used to colorize the image, and we don't need any of the details of the picture on this layer. Choose Filter, Noise, Dust & Scratches and use a Radius of 10 and a Threshold of 0. Now, since we want to take that original color of the image and kick it up a bit to look like cheap ink, go to Image, Adjustments, Hue/Saturation. Change the Saturation to 80 and the Lightness to 50. Here's what I've got:
6. Now, we need to get some of the shadows back into the image, so that it looks like a graphic print using few colors. If you look at some old prints, you'll see that the darkest shadows are deep, flat, black, which serves to gives us that efficient, quicly run off, comic strip feel.
Duplicate the Background layer again, drag it to the top of the layers, and name it "shadows."' Choose Image, Adjustments, Threshold. Your settings for this dialog box will vary greatly, depending on the values of your original image and how much contrast you want in your final image, but you are looking to have all of your darkest shadows come out black. I used 80, but play around until you like what you see. Next, in order to smooth out that black, choose Filter, Stylize, Diffuse and click Anisotrpoic. Here's mine:
7. Now for some inky details. Once more, Duplicate that Background (you know the drill) and drag it to the top, name it "ink," and set its Blending Mode to Multiply. Make sure the Foreground and Background colors are set to default, by hitting the "d" key, and choose Filter, Sketch, Photocopy. Use a Detail of 12 and a Darkness of 15 and click OK. Some of the detail returned is good, but you've probably gotten a bit too much in there, with some unwanted mess, so reduce that effect by choosing Image, Adjustments, Threshold. You will have to play around with the slider, watching the preview to get rid of the garbage, while keeping the detail you want. Here's mine:
8. Already starting to look like Dirty Harry, isn't he? But to make it really look like a print, I want to add some halftone, like you'd see in a magazine or newspaper cartoon. This is the best part yet! Now, we get to use that Displacement Map from the beginning and do very neat things with masks.
Create a new layer, name it "halftone" and choose Edit, Fill, and fill the whole layer with 50% Gray. Go to Filter, Sketch, Halftone Pattern. Use the Line Pattern Quality, with a size of 1 and Contrast of 20. Now, in order to mold that halftone over our image, we'll use the Displacement Map by choosing Filter, Distort, Displace. Make sure both the Horizontal and Vertical Scale are 25 and Wrap Around and Stretch to Fit are checked and click OK. You will choose the DisplacementMap.psd that you saved earlier.
It's not ruined! Even if it was, you could always just delete the layer anyway, remember? You should have a big mess of squiggly lines, like this:
But, have courage and trust me! Go to Filter, Blur, Gaussian Blur and set the Radius to 1. Go to Image, Adjustments, Threshold and set it to 120. Then, choose Filter, Stylize, Diffuse and select Anisotropic. Set the Blending Mode to Multiply.
NOW!
Hopefully, you have followed my steps exactly and you still have the Background image on your clipboard from when you copied it earlier...
Hit the Q key to enter Quick Mask Mode and hit Command-V to paste the Background image into your quick mask. You should have that image now in red. Now, still in Quick Mask Mode, choose Filter, Blur, Smart Blur and use a Radius of 6 and Threshold of 80 in High Quality, Normal Mode.
Hit the Q key again to return to Standard Mode and now you will see marching ants around the lighter parts of your image. Choose Layer, Layer Mask, Hide Selection, and you will see the selected areas lightened somewhat, but the image should look like everything is made of wood with a deep grain showing. Making sure the halftone layer's mask is selected in the Layer pallet, choose Image, Adjust, Threshold. You will have to again watch the preview while sliding the threshold slider until you are happy with the result. I used a value of 175, but it will depend on your image and what you like. And voila!
See how the wood grain defines the cowboy hat and the blue jeans? Cool, huh?
And a regular old snapshot turns into a masterpiece...at least in grandma's eyes.
Shallow Depth of Field
I just found yet another handy use for my blog; I want to add this photo to our threaded discussions for this week in our WGD210 class, but of course, I can't figure out how to do that in eCollege. So here it is, from camerachronicle.com, an example of shallow depth of field where the midground is in focus, but the foreground and background are blurred to produce a startling effect:
Monday, November 22, 2010
DeVry Guest Speaker from Everett & Soule, Inc
On December 2, 2010 at 1:30, we will be hearing from a guest speaker from Everett & Soule, Inc that you will not want to miss! Please take a look at their website, and do a little research of your own about what this company is all about. Leave comments here in my blog, and direct us to your own blog, where you can leave personal commentary. I'd like for you to have plenty of intelligent questions and informed conversation for our guest.
Their website: http://www.everettandsoule.com/index.html
Examine the use of line quality, movement, balance, color, value, texture, and perspective. Think about space, both in what is being photographed and in what image format it will end up.
Their website: http://www.everettandsoule.com/index.html
Examine the use of line quality, movement, balance, color, value, texture, and perspective. Think about space, both in what is being photographed and in what image format it will end up.
What kind of preparation do you think go into some of these photographs, and what corrections or alterations do you think might be needed to be made in Photoshop? How are such large spaces held together conceptually, to become an artful image, rather than just a photograph?
Monday, November 15, 2010
Wood Engraved Text in Photoshop
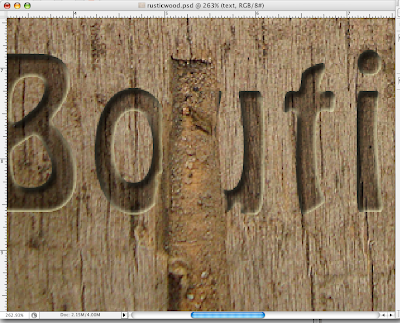
1. Start with a realistic wood grain, like the beautiful rustic pine
one I downloaded for free from the nice folks at
http://freephotoshop.org/textures/wood-texture/
4. Make sure the text layer is selected and add an Inner Shadow Layer Style, changing the angle to about 125, the Distance to 5, the Choke to 10 and the Size to 5. Also add an Inner Glow, and keep the default setting. Your text should seem to have a shadow that falls inside the lettering from the top left of the screen and a highlight on the bottom righthand curve of the lettering. Merge the Adjustment layer to the text layer and use the Background Eraser tool to erase the lettering where parts of the board have chipped away. Use a very small brush to mimmick the spliters of the wood, and zoom in very close.
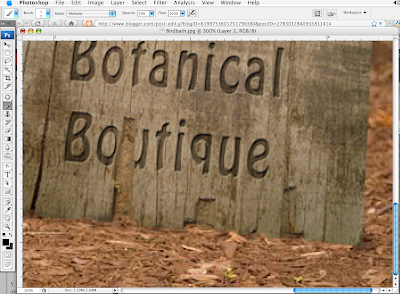
5. Flatten your artwork in the Layers pallet, select all, then copy and paste into your iLab birdbath image. Use the transform tool to adjust the size of your sign in the image, so that it seems to rest up against the birdbath. Zoom in very close and use the Eraser tool and the Paintbrush tool to make the sign look as it sits convincingly in the mulch, just as you did when you moved the bowl in this iLab.
6. With the sign layer selected, choose Filter, Render, Lighting Effect from the menu. Use Light Type Omni, reduce the Intesity to about 30, and in the preview thumbnail, move the light so that it mimmicks the sunlight in the rest of the image. Add shadows with the Paintbrush tool and use the Eraser tool to rough up the edges of the sign to look like old wood.
2.
Use the Type tool to create a layer with the text that you will engrave
into the wood. Make sure the text is large and sans serif, and looks
like the kind of font that would actually be engraved into wood. I used
Hobo at 150, with a leading of 200 and a tracking of 75. You can set
all of these within the Character pallet. Next, Rasterize the type layer by choosing Layers, Rasterize, Type from the menu.
3. Command/Control click on the text layer's thumbnail to select the text. Then, click on the eye icon to hide that layer, slect the background layer and hit Command/Control J. Now, hide the Background layer. You should have the outline of your text, filled with the wood grain, on its own layer. Rename this layer "text", unhide the Background, and trash the original Type layer. Now, with the text layer selected, Option/Alt click the New Adjustment layer button and choose Brightness/Contrast. Make sure to check the box "use previous layer to create clipping mask", and decrease the Brightness to about -70 and increase the Contrast to about 50.
5. Flatten your artwork in the Layers pallet, select all, then copy and paste into your iLab birdbath image. Use the transform tool to adjust the size of your sign in the image, so that it seems to rest up against the birdbath. Zoom in very close and use the Eraser tool and the Paintbrush tool to make the sign look as it sits convincingly in the mulch, just as you did when you moved the bowl in this iLab.
6. With the sign layer selected, choose Filter, Render, Lighting Effect from the menu. Use Light Type Omni, reduce the Intesity to about 30, and in the preview thumbnail, move the light so that it mimmicks the sunlight in the rest of the image. Add shadows with the Paintbrush tool and use the Eraser tool to rough up the edges of the sign to look like old wood.
Friday, November 12, 2010
Halo Over Text with Photoshop
1. Open a new Photoshop document, create a new layer, and call it "ring". Choose the Elliptical Marquee tool, and click and drag a nice, big circle that fills most of the screen, holding down Shift to make it a perfect circle. Now, hold down the Option/Alt key and drag a smaller circle within the first one to cut that selection out of the middle. This can get tricky; you must keep Option/Alt held down with your left hand, and use your other hand to manipulate the mouse, and when you need to move your inner circle as you draw it, you can use your left hand thumb to hold down the space bar to adjust the position. Once you have a relatively thin ring of selection, let go of your mouse. Now, make sure you have the ring layer selected, choose a yellow foreground color with the color picker, and choose Edit, Fill, Foreground Color from the menu.
3. Change the Opacity of the ring layer to 50%. Add a new layer above the ring layer and use the Elliptical Marquee tool again, as you did above, to select the entire ring shape, with the center cut out. Choose Select>Modify>Feather, and feather the selection 100 px. Choose Edit, Fill, Foreground Color to fill the selection with yellow.
4. Deselect, delete the Background layer and choose Merge Visable from the drop-down menu in the Layers pallet. Now, you can use the Transform tool to rotate, skew or change the perspective of your halo. Choose the Type tool and the font Impact, size 100, then type each letter of the word "ascend" on it's own layer, and move the letters with the Move tool to look like stairsteps. Open the Style pallet and choose Text Effect from the Styles drop-down menu. With the "d" type layer selected, click on the "Chiseled Sky" style. To copy this effect to each letter, hold down Option/Alt and drag the layer style to the layer that you'd like to apply the style. Move the halo layer so that it sits above all the other type layers, except for "d". Add a cloudy sky as the bottom layer.
2. Next, with the ring layer selected, choose the Layer Style button at the bottom of the Layers pallet and select Bevel and Emboss. Under Structure, change the Style to Pillow Emboss, the Depth to 710, the Size to 250 and Soften to 10. In the Shading area, change the Gloss Contour to Sawtooth 1, and select a dark, warm brown for the Shadow Mode. Now, select Outer Glow within the same Layer Style dialog box. In the Structure, change the Blend Mode to Hard Light, set the Opacity to 80, and make sure your color is yellow. Change the Spread to 60. the Size to 100 and the Range to 100. Lastly, select the Satin Layer Style, Change the Blend Mode to Normal, the Opacity to 75 and the color to White.
3. Change the Opacity of the ring layer to 50%. Add a new layer above the ring layer and use the Elliptical Marquee tool again, as you did above, to select the entire ring shape, with the center cut out. Choose Select>Modify>Feather, and feather the selection 100 px. Choose Edit, Fill, Foreground Color to fill the selection with yellow.
4. Deselect, delete the Background layer and choose Merge Visable from the drop-down menu in the Layers pallet. Now, you can use the Transform tool to rotate, skew or change the perspective of your halo. Choose the Type tool and the font Impact, size 100, then type each letter of the word "ascend" on it's own layer, and move the letters with the Move tool to look like stairsteps. Open the Style pallet and choose Text Effect from the Styles drop-down menu. With the "d" type layer selected, click on the "Chiseled Sky" style. To copy this effect to each letter, hold down Option/Alt and drag the layer style to the layer that you'd like to apply the style. Move the halo layer so that it sits above all the other type layers, except for "d". Add a cloudy sky as the bottom layer.
Monday, November 8, 2010
The Wuggly Ump, by Edward Gorey
The Wuggly Ump, by Edward Gorey
Sing tirraloo, sing tirralay,
The Wuggly Ump lives far away.
It eats umbrellas, gunny sacks,
Brass doorknobs, mud, and carpet tacks.
How most unpleasing, to be sure!
It's other habits are obscure.
Sing jigglepin, sing jogglepen,
The Wuggly Ump has left its den.
We pass our happy childhood hours
In weaving endledd chains of flowers.
Across the hills the Wuggly Ump
Is hurtling on, kerbash, kerblump!
When play is over, we are fed.
On wholesome bowls of milk and bread.
Sing hushaboo, sing hushaby,
The Wuggly Ump is drawing nigh.
The moon is full: its silver beams
Shine down and give us lovely dreams.
Sing twiddle-ear, sing twaddle-or,
The Wuggly Ump is at the door.
It's making an unholy fuss;
Why has is come to visit us?
What nasty little wilful eyes
For anything of such a size!
How uninviting are its claws!
How even more so are its jaws!
Sing glogalimp, sing glugalump,
From deep inside the Wuggly Ump.
Friday, November 5, 2010
Lighthouse iLab
So, we begin at the ending. This is how your iLab2 should look upon completion of the assignment--horizon straightened, color cast removed, spot corrected, small lighthouse cleanly obliterated, and UGH! sharpened a little. But, let's have some fun with it.
1. Start by selecting and copying the image to the pasteboard. Now, when you choose File>New from the menu, the dimensions of the lighthouse image will be the dimensions of your new file. Open the Actions pallet. If "Textures" is not displayed, click on the play button to the right of the action tab. Once the Textures option is visible, click on the arrow button to the left of the folder icon. Then highlight the Parchment Paper option and select the play button at the bottom of the Actions tab. Click Continue after seeing the white canvas area turn the color of parchment paper. When the Texturizer dialog opens, I chose the Sandstone texture and lowered the relief to 2.
1. Start by selecting and copying the image to the pasteboard. Now, when you choose File>New from the menu, the dimensions of the lighthouse image will be the dimensions of your new file. Open the Actions pallet. If "Textures" is not displayed, click on the play button to the right of the action tab. Once the Textures option is visible, click on the arrow button to the left of the folder icon. Then highlight the Parchment Paper option and select the play button at the bottom of the Actions tab. Click Continue after seeing the white canvas area turn the color of parchment paper. When the Texturizer dialog opens, I chose the Sandstone texture and lowered the relief to 2.
2. Rough the edges of the map by choosing the Eraser Tool and, using a moderately soft brush, erase along the edges of the image. Don't worry about not making a straight line--you want the edges to look randomly rough. Puts some holes in the parchment with the same method, varying brush size continually with the bracket keys to simulate random burns, rot, and worm holes. In the Layers pallet, command-click on the layer thumbnail box on Layer 1 to select the contents of the layer. Save the selection by choosing Selection>Save Selection from the menu and save it as "map" (just in case you need this selection in the future).
3. Deselect. Now, choose the Burn Tool (under the Dodge Tool), and make sure your colors are set to Default at the bottom of the Tool panel. Burn around your holes and along the edges of the map, varying brush size and going over some places several times to create darker burns, while leaving other burns slight, to create randomness.
4. Now, return to your Lighthouse picture, select all and copy. Go back to your map and paste. The Lighhouse should be the top layer. Change the Blending Mode of the Lighthouse layer (at the top of the Layers Pallet) to Color Burn. Choose Edit>Paste again to add another Lighthouse layer on top of the other layers. Change this layer's Blending Mode to Overlay. Choose the Text Tool, click anywhere on your image and type "The Light House Inn". I used Zapfina, 72 pt, right-aligned (all chosen at the top of the window in the Options panel for Type), and used the eyedropper to choose a yellow from the image, which I adjusted in the color pallet to be a little brighter and lighter. Select your type layer in the Layers Pallet and click the Layer Effects button at the bottom of the pallet, then choose Drop Shadow from the list and leave the Default settings.
Wednesday, November 3, 2010
Fahan Sky McDonagh, Glass Artist
I just received some preliminary images for a portfolio site I'll be creating for Sky McDonagh, a glass artist that I've known for many years. More images will be coming, but to get some idea of what her new work might look like (her work has changed immeasurably since she moved to New York this summer!), here are my favorites.
Sunday, October 31, 2010
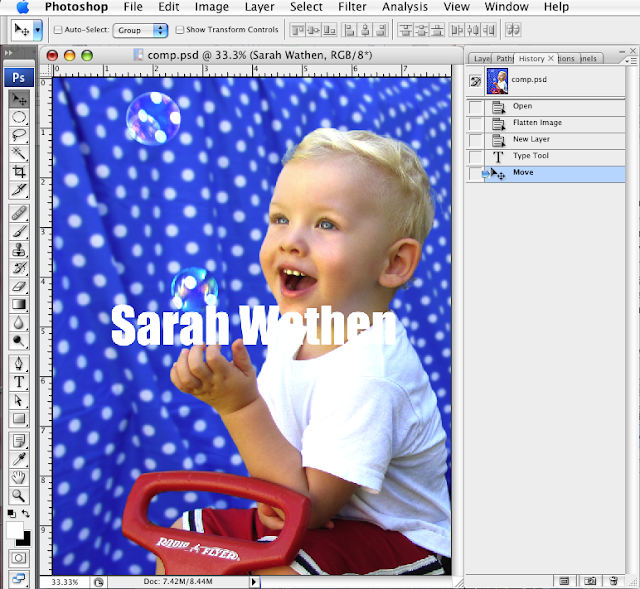
Watermarking With Photoshop
- Open the image to which you would like to add a watermark, and make sure the Layers pallet is open. Select the Type tool from the Tool pallet and click in the center of your image. You will see a flashing curser appear. Change your font and size in the Options panel along the top of your screen. I used Impact, 70 pt. Make sure the default colors are displayed at the bottom of the tools pallet, and switch the Foreground Color to white by clicking the curved arrow above the colors. Begin typing your name on your image. When finished, select the Move tool from the tool pallet and adjust your type so that it fits in the center of the image.
- In the Layers panel, make sure your text layer is selected and click the Layer Style button at the bottom of the panel (looks like “fx”), and choose Drop Shadow from the drop-down menu. Set the blending mode to Screen, instead of Multiply and click in the black box next to that to change the color to white. Set the Opacity to 90, the Distance to 0, the Spread to 10 and the Size to 15. If the Preview box is checked, you can see the changes you are making in your image window.
- With the Layer Style pallet still open, check Bevel and Emboss from the column on the left, and select that effect by clicking on it. The Style should be Inner Bevel, the Technique is Chisel Hard, the Depth is 50, the Size is 2. Change the Highlight Mode to 80 and the Shadow Mode to 30.
- Lastly, in the Layer Style pallet, select Blending Options at the top of the column on the left, and change the Advanced Blending fill opacity to 0. Hit OK. Voila, your image is watermarked! Alternatively, you can use a logo for your watermark, and you may lower the opacity of the layer to make the effect less severe, if you wish. Later in the session, I’ll show you how to record all of these steps in an Action, so that you can add watermarks to batches of hundreds of images with the click of a button!
Subscribe to:
Comments (Atom)




 2.
2.